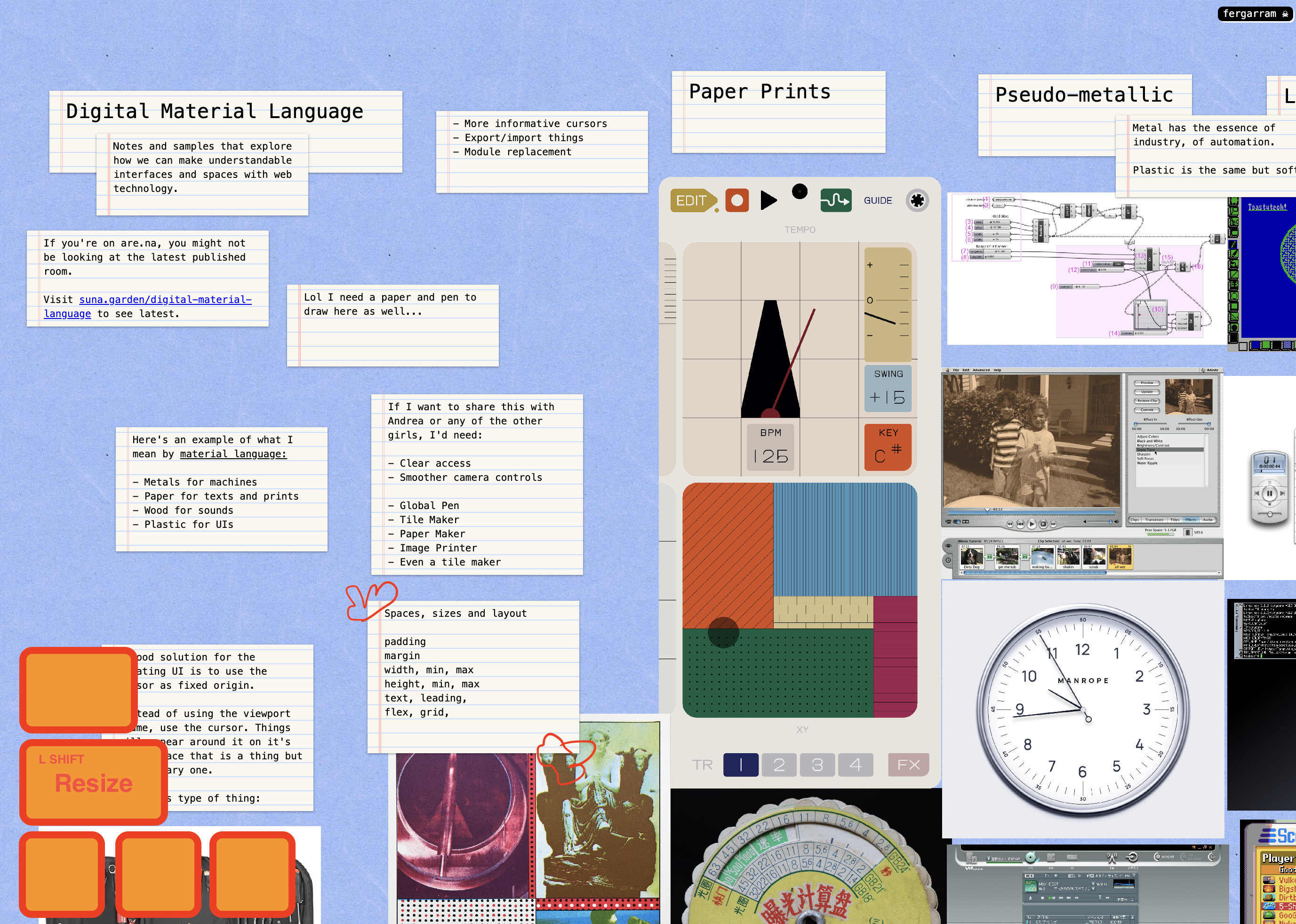
Digital Material Language
Notes and samples that explore how we can make understandable interfaces and spaces with web technology.
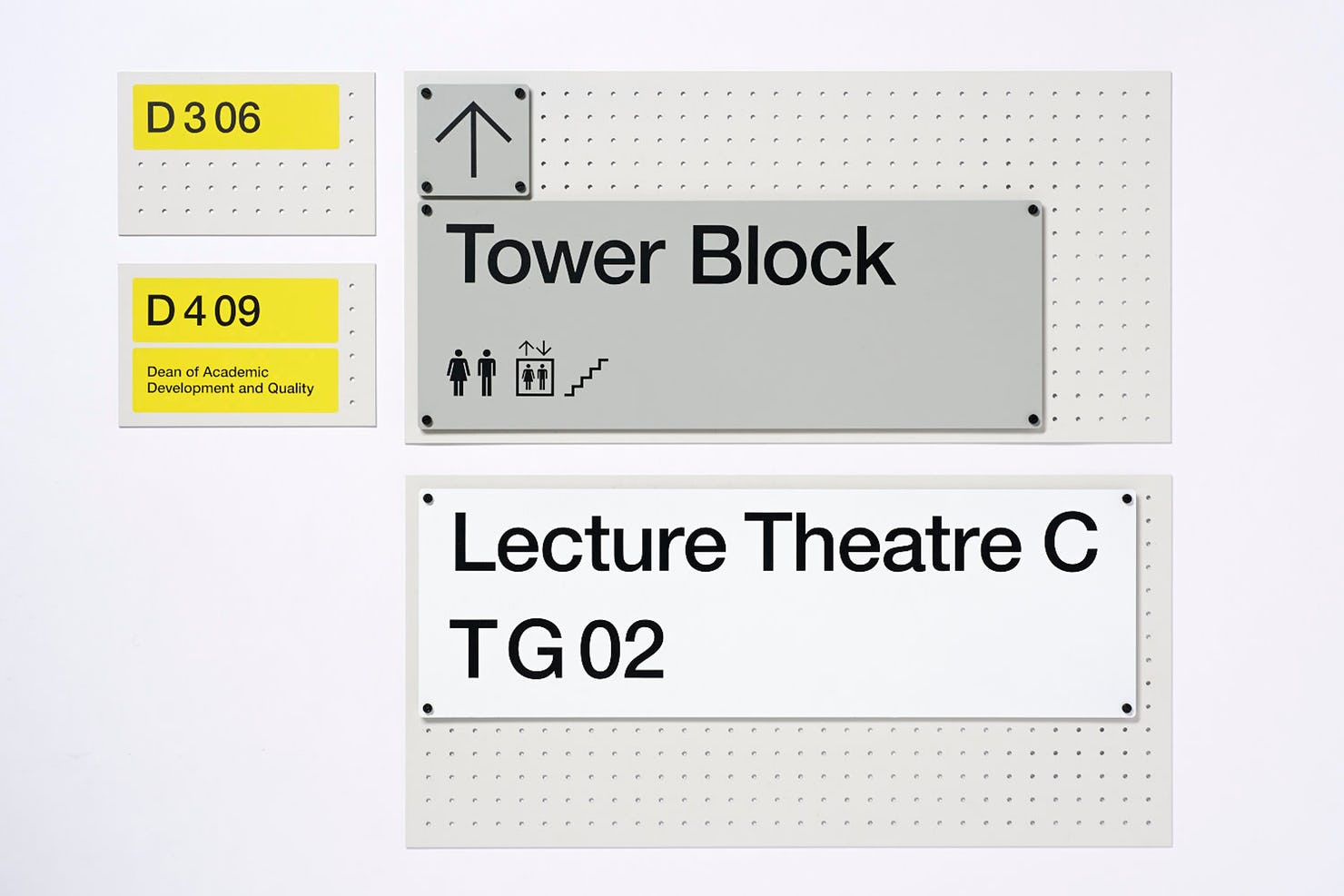
Pseudo-metallic
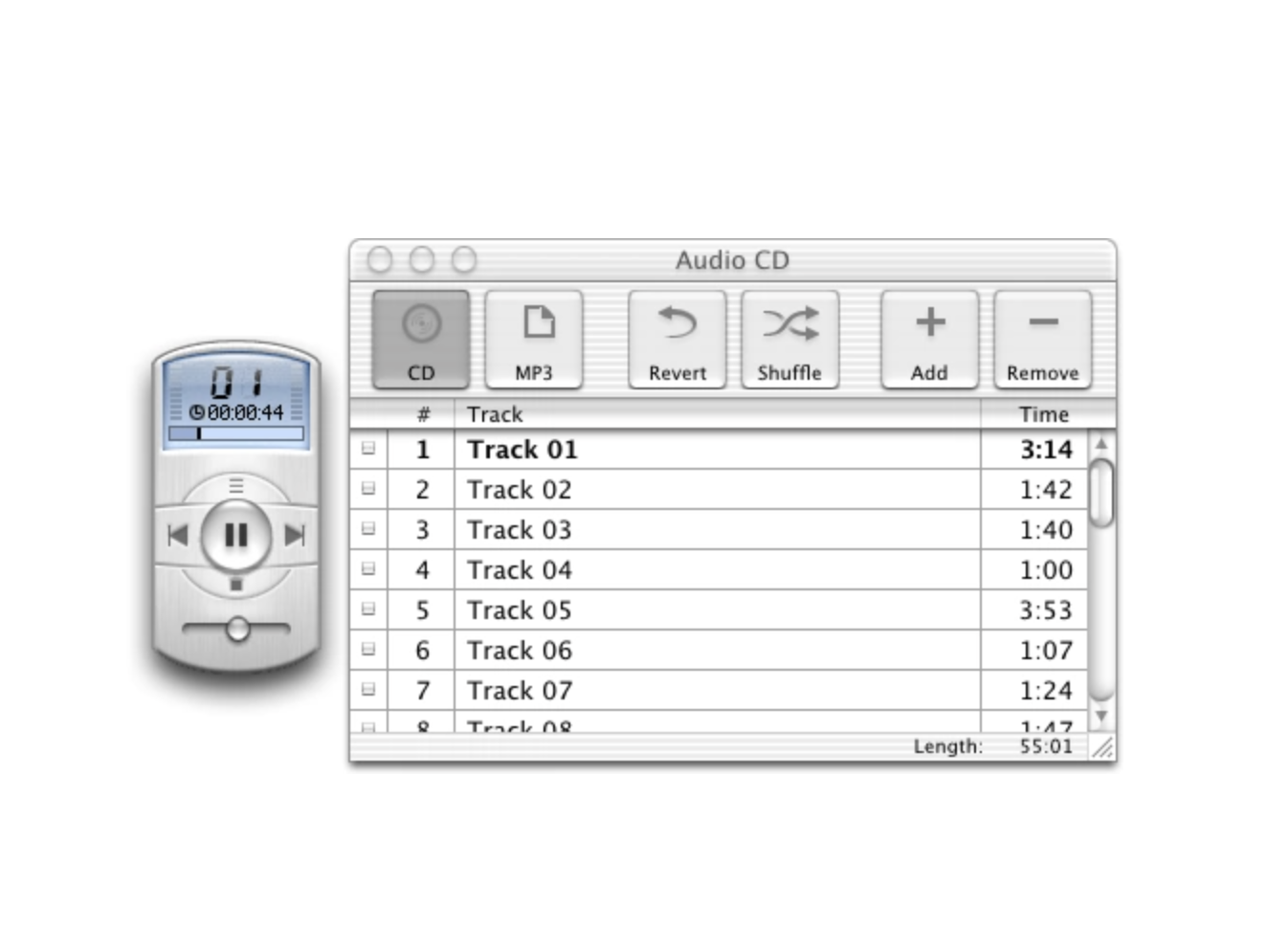
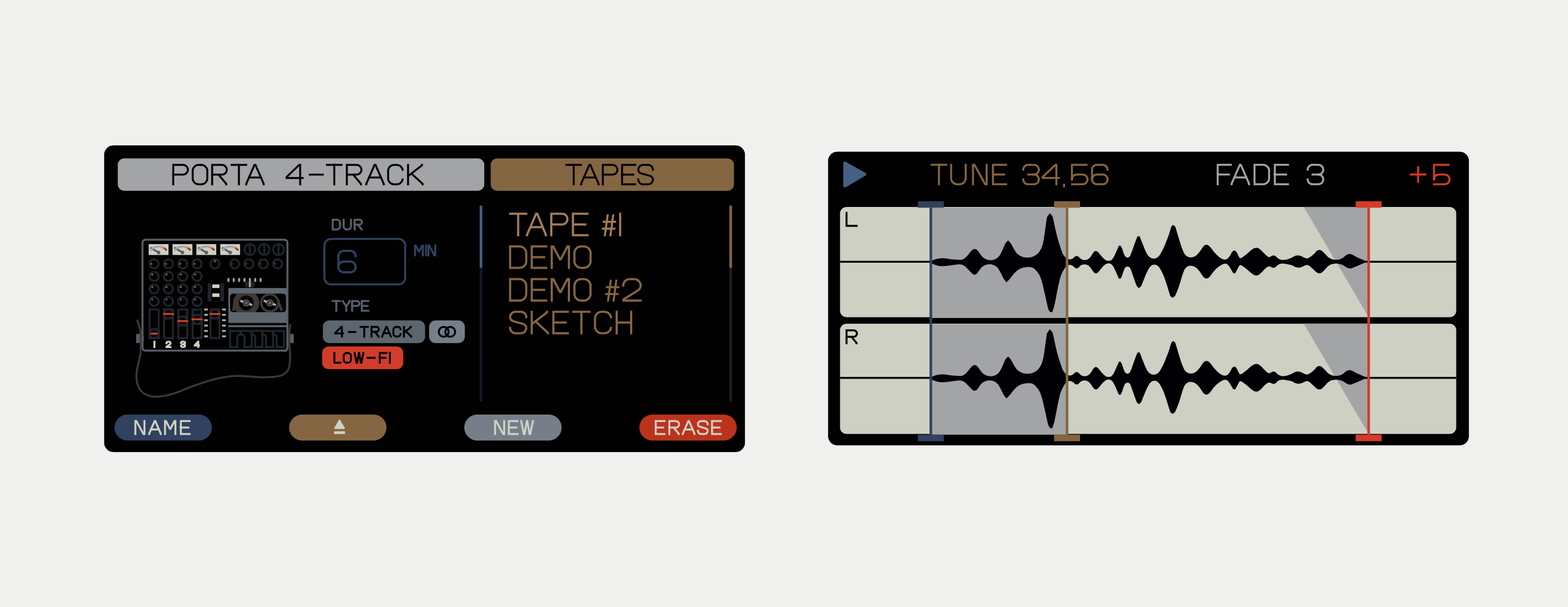
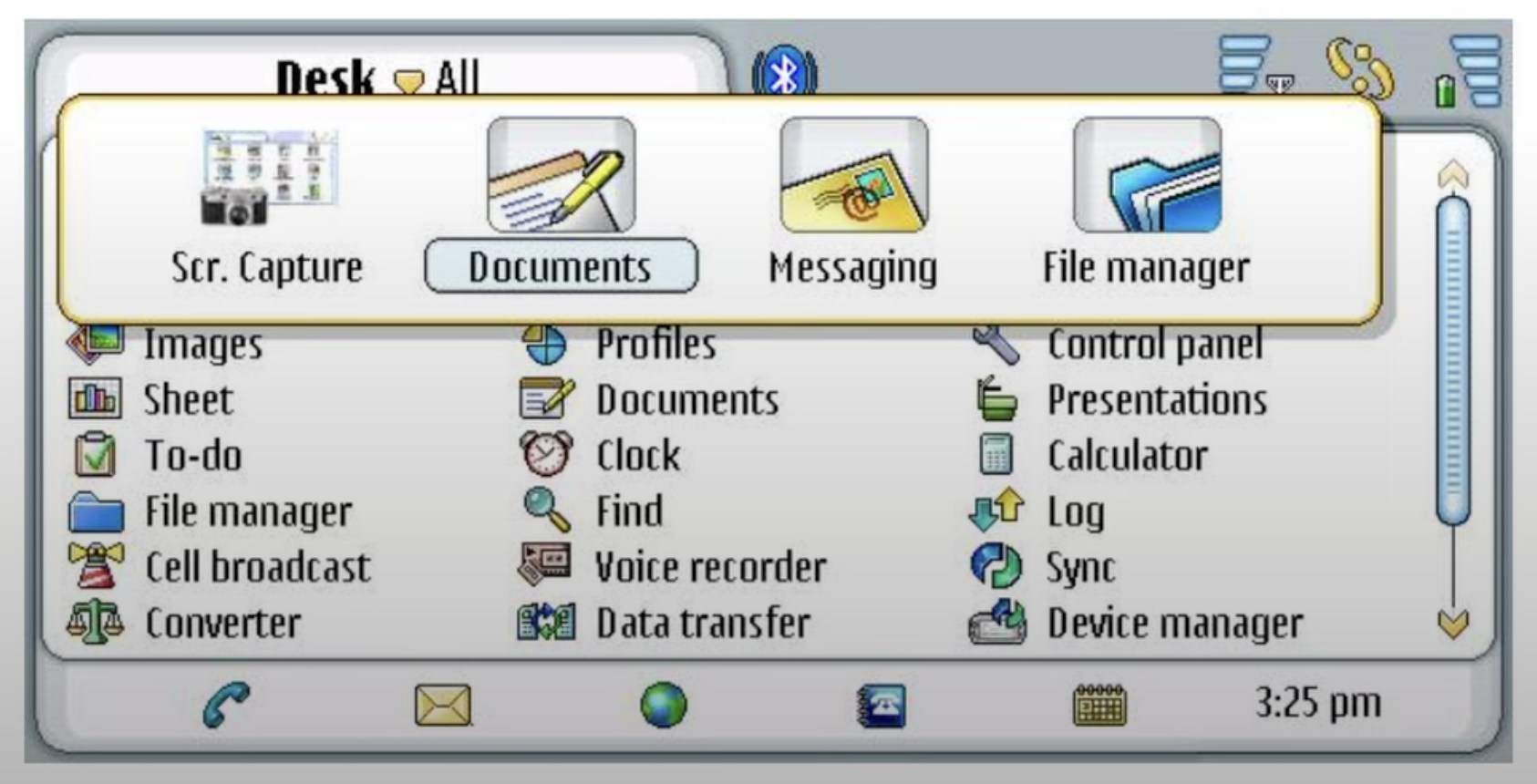
Low-res Plastic
Wood
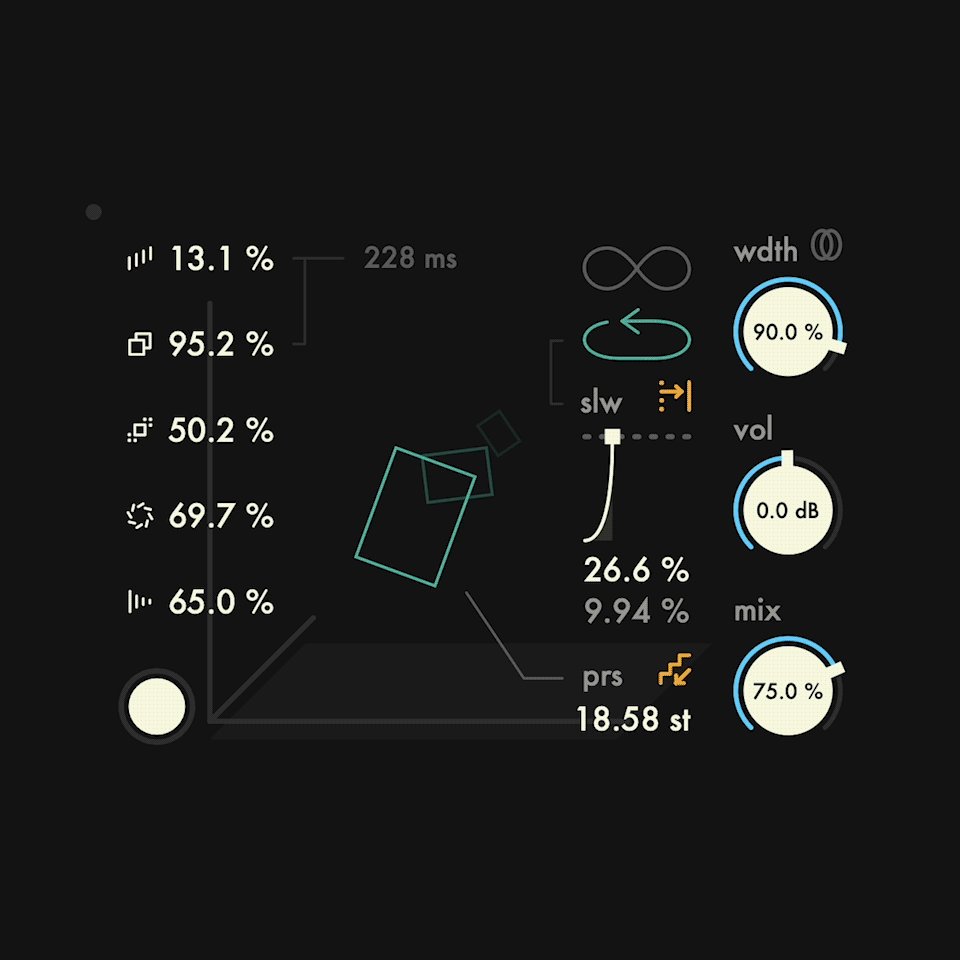
Living Ink
Vector Screens
or LCD Screens
Etherial





Here's an example of what I mean by material language:
- Metals for machines
- Paper for texts and prints
- Wood for sounds
- Plastic for UIs


A mix between etherial, and three-dimensional.












Living ink is usually monochrome

How do we merge that etherial, hd 3d quality with charming, wonky, and colorful?

Movement is key when it comes to living ink.
It's more about telling than asking.



Metal has the essence of industry, of automation.
Plastic is the same but soft.
Paper Prints
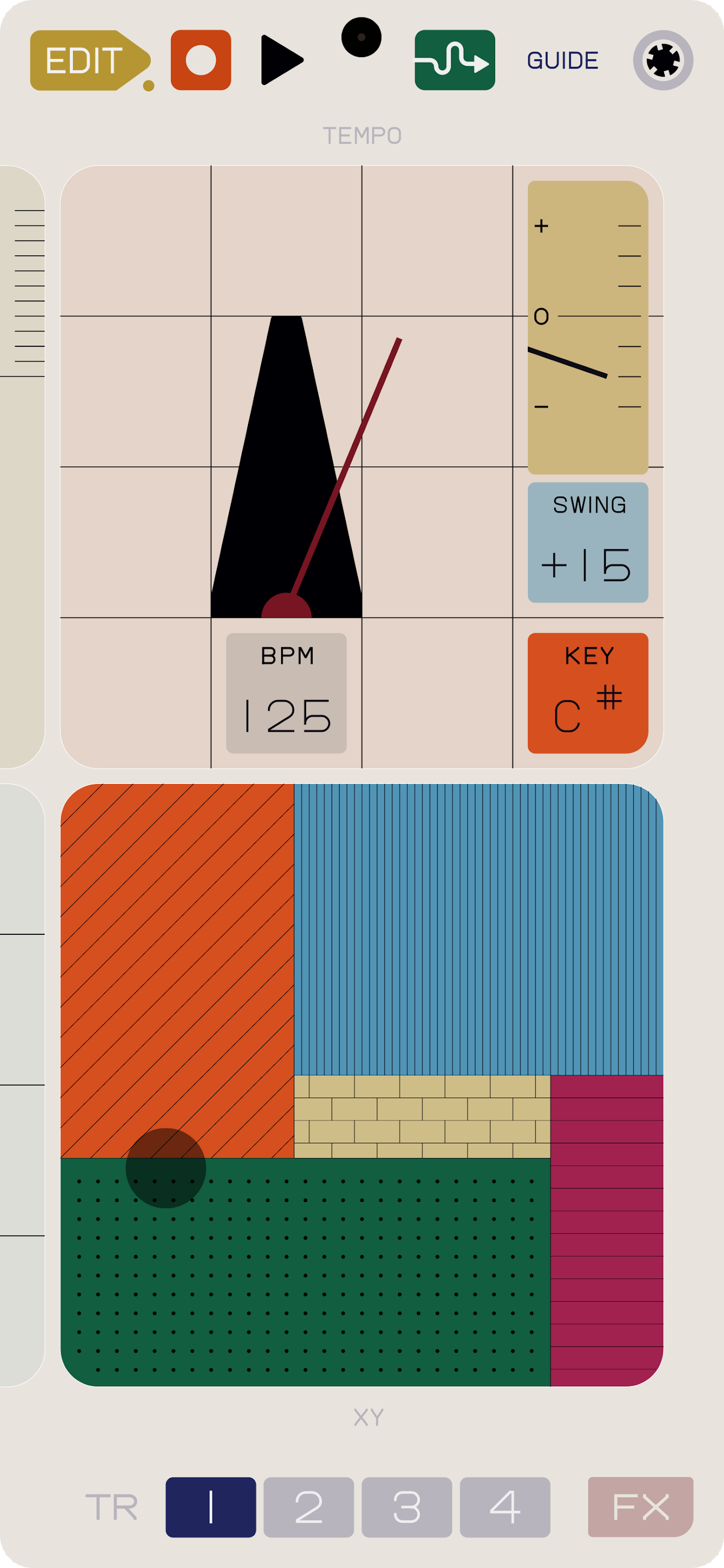
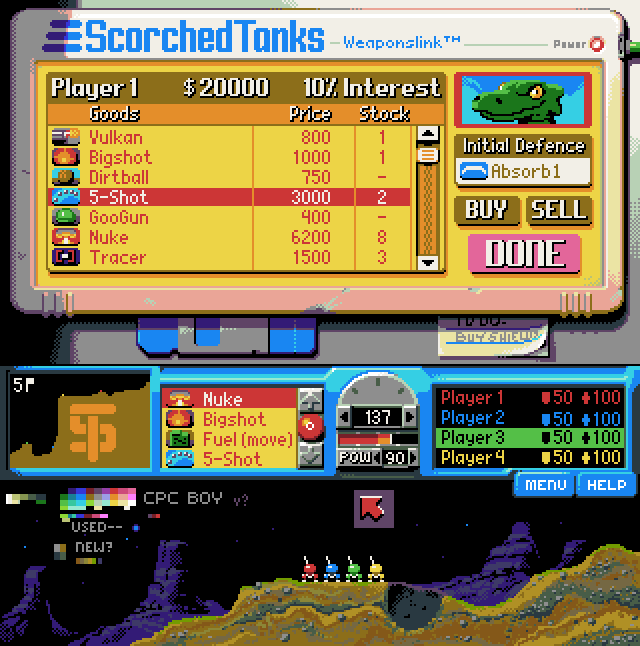
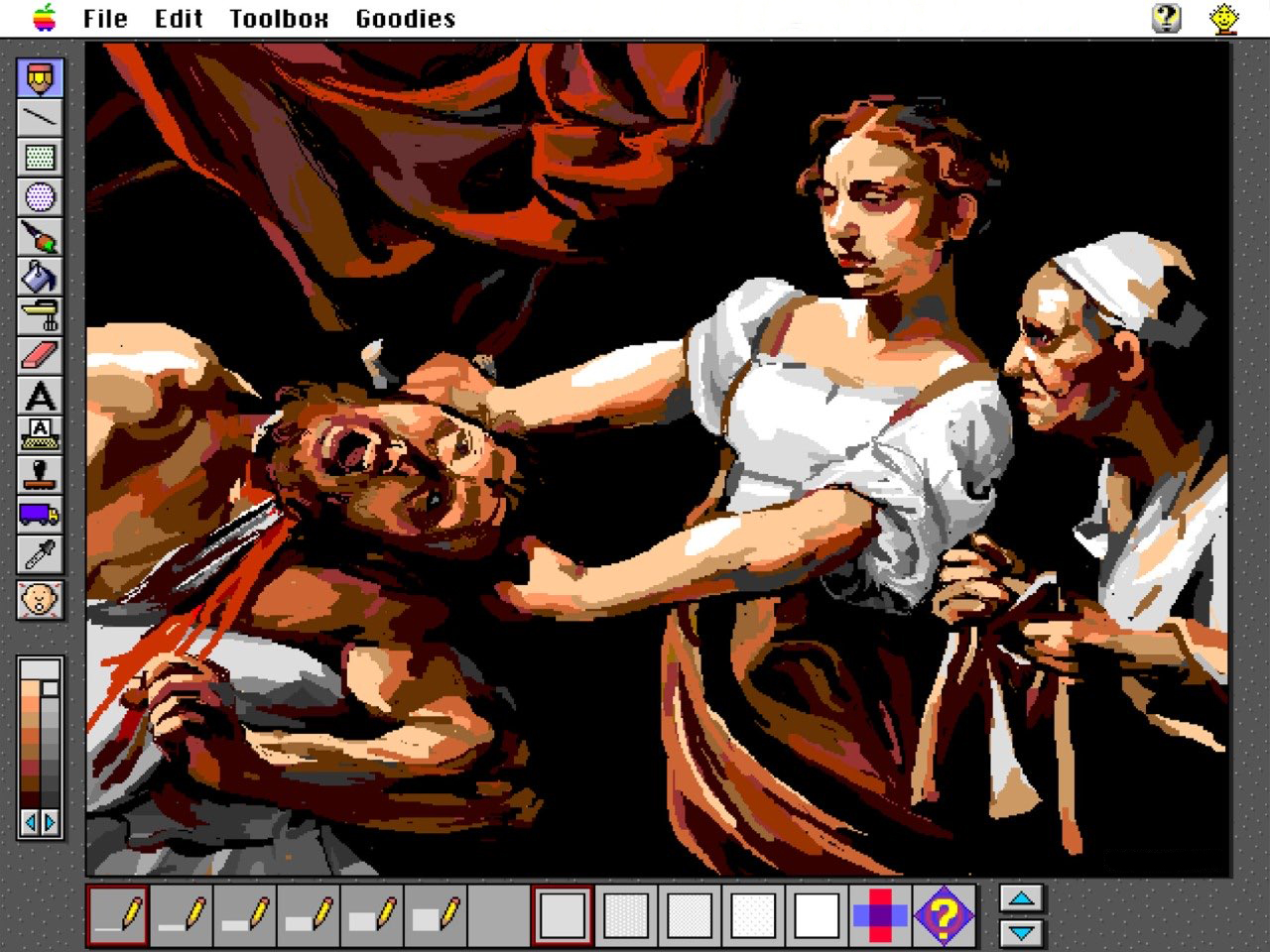
This game follows some of the ideas I have for material language.


If you're on are.na, you might not be looking at the latest published room.
Visit suna.garden/digital-material-language to see latest.
Spaces, sizes and layout
padding
margin
width, min, max
height, min, max
text, leading,
flex, grid,
If I want to share this with Andrea or any of the other girls, I'd need:
- Clear access
- Smoother camera controls
- Global Pen
- Tile Maker
- Paper Maker
- Image Printer
- Even a tile maker
Not really related
A long conversation about modifying chrome and electron
Which is the easiest to modify open source modern browser?
When it comes to open-source modern browsers, there are a few options that are considered relatively easy to modify:
1. Mozilla Firefox:
- Firefox is a popular open-source browser with a large community and extensive documentation.
- It has a well-designed extension system that allows for easy customization and development of add-ons.
- The browser's source code is readily available, and there are many resources and tutorials available for modifying and extending Firefox.
2. Chromium:
- Chromium is the open-source project that forms the basis for Google Chrome and other Chromium-based browsers.
- Chromium has a well-documented extension system and a large developer community, making it relatively easy to create and modify extensions.
- The Chromium source code is publicly available, allowing for more extensive modifications and customizations.
3. Brave:
- Brave is an open-source, privacy-focused browser that is based on the Chromium project.
- Brave has a simple and straightforward extension system, making it easy for developers to create and customize extensions.
- The Brave browser is designed with developer-friendliness in mind, with good documentation and a supportive community.
4. Vivaldi:
- Vivaldi is an open-source browser that is built on the Chromium codebase.
- Vivaldi has a focus on customization and offers a wide range of built-in features and settings that can be easily modified.
- The browser's extension system is based on the Chromium extension API, making it relatively easy for developers to create and customize extensions.
When choosing the easiest open-source modern browser to modify, the decision may depend on your familiarity with the browser's codebase, the availability of resources and documentation, and the specific requirements of your project. All of the browsers mentioned above have active communities and provide good opportunities for customization and extension development.
Tell me more about the vivaldi browser. I'm interested in the customization benefits
Sure, let me dive a bit deeper into the customization benefits of the Vivaldi browser:
1. User Interface Customization:
- Vivaldi offers an impressive level of UI customization, allowing users to tweak almost every aspect of the browser's appearance.
- Users can customize the placement and size of various browser components, such as the address bar, tabs, panels, and more.
- The browser provides a wide range of built-in themes, as well as the ability to create custom themes and apply them.
2. Keyboard Shortcuts and Gestures:
- Vivaldi has a robust system for customizing keyboard shortcuts and mouse gestures.
- Users can create their own custom shortcuts and assign them to various browser actions and commands.
- This level of customization allows power users to optimize their workflow and improve productivity.
3. Panel and Sidebar Customization:
- Vivaldi's unique panel system allows users to dock various tools and utilities, such as a note-taking app, a weather widget, or a social media feed.
- These panels can be rearranged, resized, and customized to suit individual preferences.
- The sidebar feature also allows users to access various tools and information, which can also be customized.
4. Tab Management:
- Vivaldi offers advanced tab management features, such as the ability to group and stack tabs, create tab tiling, and even save tab sessions for later use.
- Users can customize the appearance and behavior of tabs, including the tab bar layout, tab previews, and tab indicators.
5. Extensions and Addons:
- While Vivaldi's extension ecosystem is not as vast as Chrome or Firefox, the browser does support a growing number of extensions and addons.
- These extensions can be used to further customize the browser's functionality and integrate it with various web-based services.
Overall, the Vivaldi browser is designed with a focus on customization, allowing users to tailor the browser to their specific needs and preferences. This level of customization can be particularly appealing to power users, developers, and those who value a highly personalized browsing experience.
Hmm ok. I'm personally interested in the engine and tab system more than anything. So you see I would pick Electron but I don't know what I'd need to do if I wanted to implement an overflow: canvas; css prop so that it has a specific behavior.
Interesting choice to consider Electron for your needs. As for the `overflow: canvas` CSS property, I can provide some guidance on how you might approach implementing that in an Electron-based browser.
Since Electron is built on top of Chromium, the underlying rendering engine is the same as Google Chrome. This means you can leverage the existing web rendering capabilities and CSS support provided by Chromium.
To implement the `overflow: canvas` behavior, you would need to make modifications to the Chromium source code. Here's a high-level outline of the steps you might take:
1. **Set up the Chromium development environment**: You'll need to download the Chromium source code and set up the necessary build tools and dependencies to compile the browser from source. This can be a complex process, so make sure to follow the official Chromium developer guides.
2. **Locate the relevant code**: The CSS parsing and rendering logic in Chromium is spread across various components. You'll need to identify the specific areas of the codebase that handle the `overflow` property and the rendering of content within the browser viewport.
3. **Implement the `overflow: canvas` behavior**: Once you've located the relevant code, you'll need to implement the custom logic to handle the `overflow: canvas` property. This might involve modifying the CSS parser, the layout engine, and the rendering pipeline to achieve the desired behavior.
4. **Test and debug**: Thoroughly test your changes to ensure that the `overflow: canvas` implementation works as expected, and that it doesn't introduce any regressions or compatibility issues with other CSS properties and features.
5. **Integrate with Electron**: After implementing the `overflow: canvas` functionality in the Chromium codebase, you'll need to integrate the modified Chromium build with your Electron-based application. This may involve building Chromium from source and then using it as the rendering engine in your Electron app.
It's worth noting that modifying the Chromium source code can be a complex and time-consuming process, as you'll need a deep understanding of the Chromium codebase and the web rendering engine. Additionally, maintaining compatibility with future Chromium updates can be a challenge.
If the `overflow: canvas` behavior is a critical requirement for your project, it might be worth exploring alternative approaches, such as:
- Investigating if there are any existing Chromium-based browser projects or forks that have already implemented the `overflow: canvas` feature, which you could potentially build upon.
- Exploring the possibility of creating a custom rendering engine within your Electron app, rather than modifying Chromium directly.
- Considering alternative CSS solutions or JavaScript-based techniques that could achieve a similar effect without the need for a custom `overflow` implementation.
The choice will depend on the specific requirements of your project and your team's expertise in browser engine development. It's always a good idea to carefully weigh the pros and cons of each approach before committing to a significant engineering effort.
The purpose of materials is not only to provide a consistent style but to have a way to compose machines, UIs, tools, etc.
Materials are for building.
If materials have pseudo-physical properties that affect how things interact with each other it would make it natural and organic to decide which materials to use.
Instead of giving full control of CSS and etc, we provide rules for this room.
So I guess it's about defining what those rules are.
It may be a long way to determine what these materials are.
So what I want is people to sculpt their things, their tools, etc.
So this means that instead of a design system and predefined CSS rules, you a richer world that helps you mold things.
I can start exploring ideas by improving graphic design tools inside the room.
- Tile Maker
- Paper Maker
- Image Printer
I have to start teaching people how to use other existing tools.
- mmm.page
- notion
- obsidian
- are.na
I think that by doing this it'll take me back when I used to watch tutorials.
It's been a long time since I'm there and I think I'm way too deep in my technical understanding of websites that I take a lot for granted. Like I just assume that other frontend devs know about the Shadow DOM API but it's actually not common. So now just imagine how many things I assume about non-tech people.
Since this board is becoming a place where I'm just exploring ideas, I'll talk about one that's on my head as well.
It's basically sex but for modules/rooms.
It's a hard problem.
It's related to upgradability and stuff like that.
On the other hand, I think I should continue to make this a tool for myself, I mean it already is, but still I think I should continue doing this.

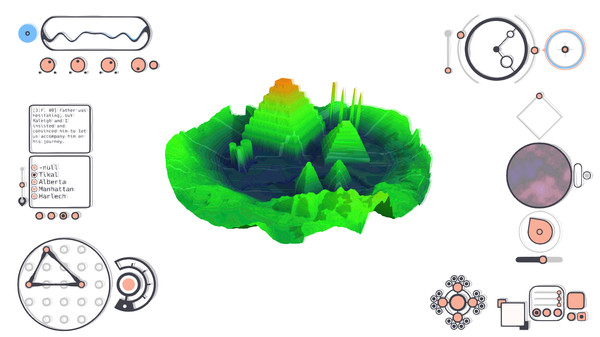
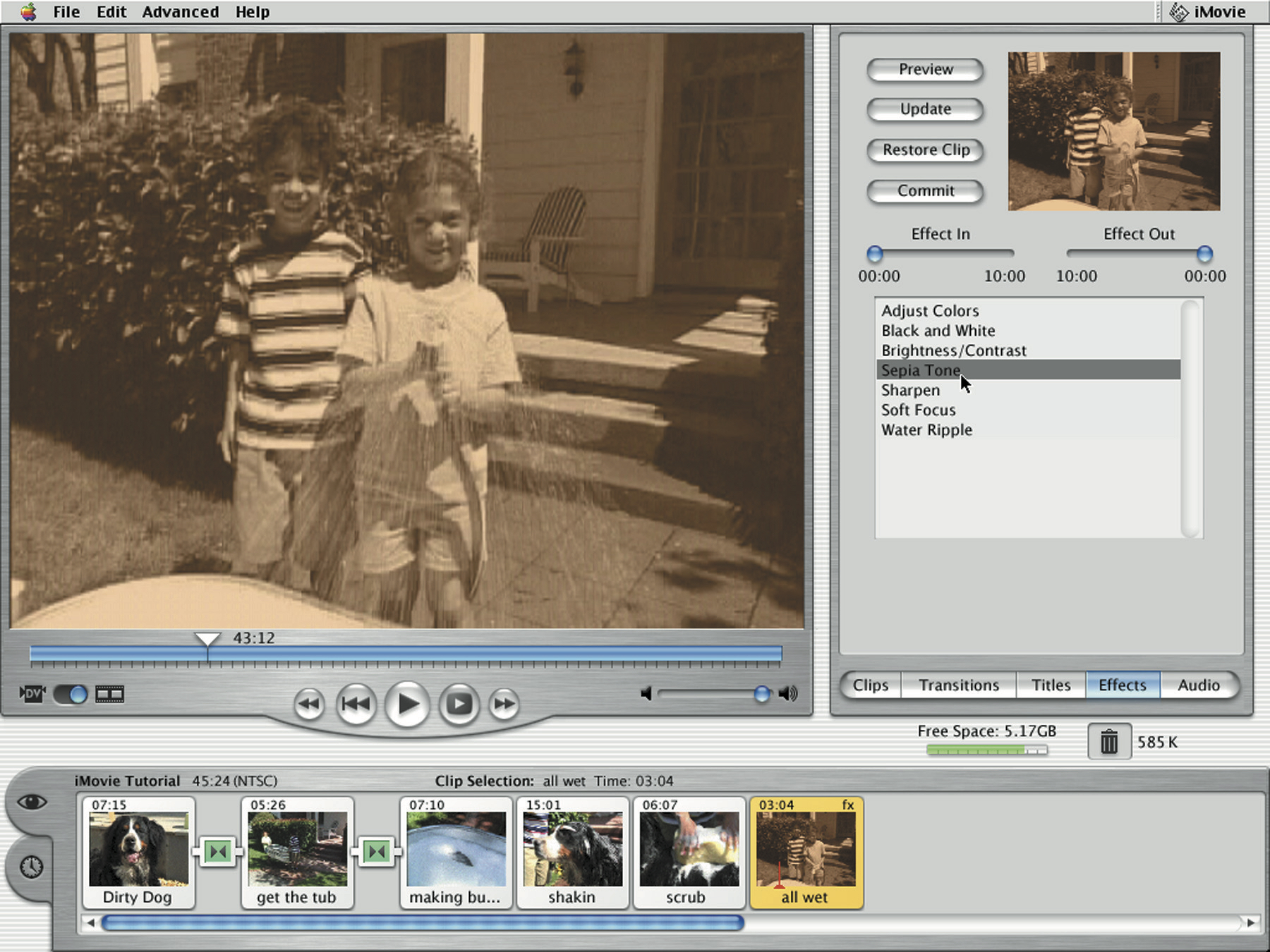
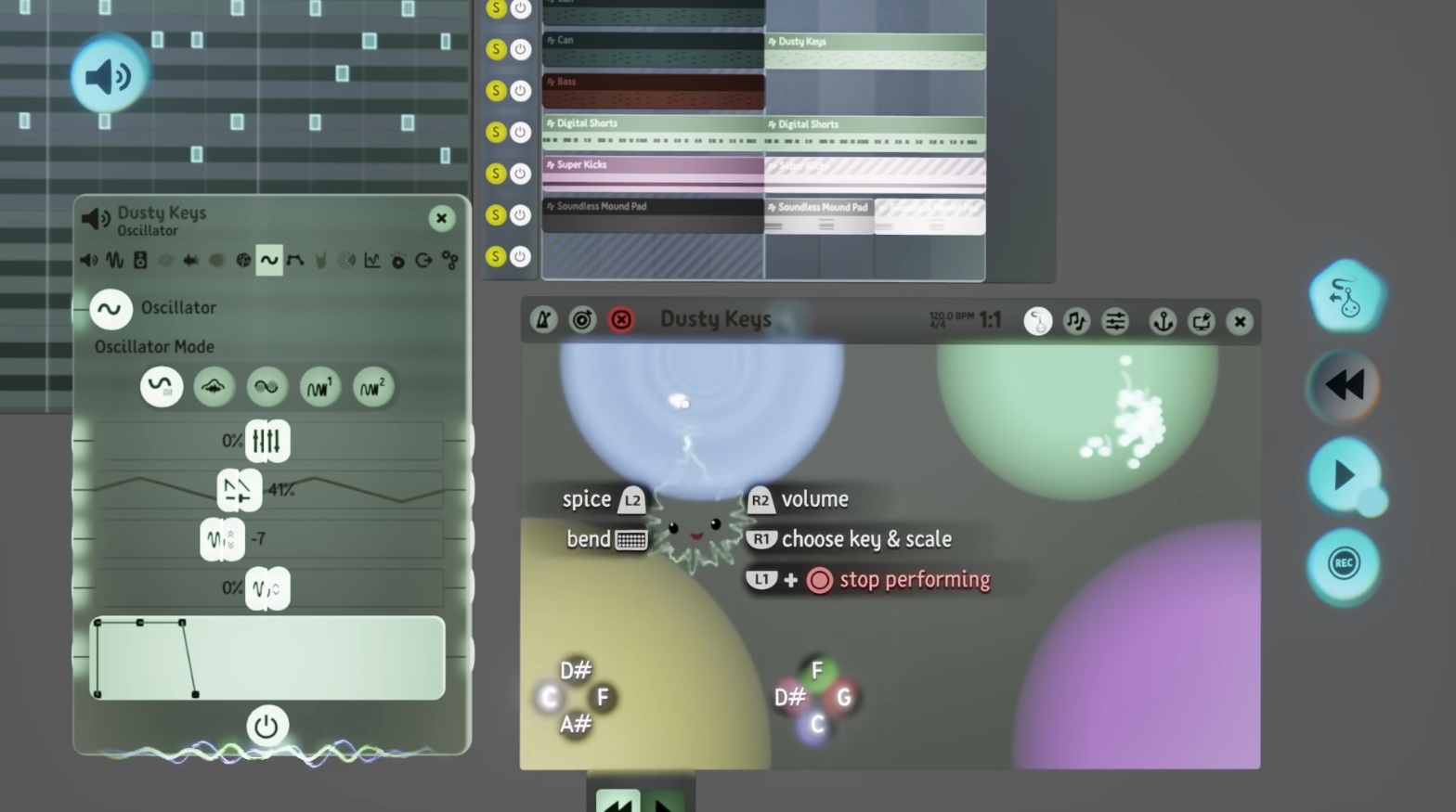
This looks like a good merge of the things I mentioned:
etherial - living ink - personality
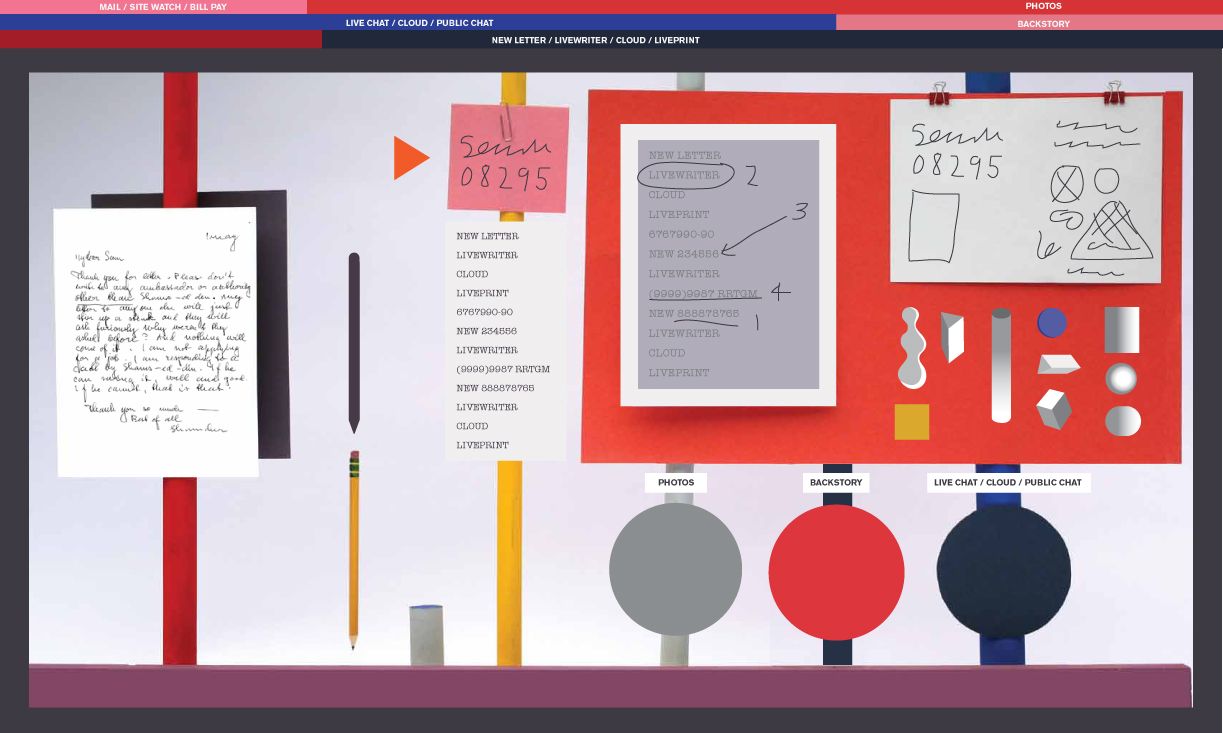
I like this game's intro/onboarding process.
I want to do something similar.
You get like a welcome package that you open and that's how you explore the interface.
This is where I actually need bags. I want to move these things to the sand room.
And also, this is where bags are useful. I want to move these notes to a different room.
Related to api keys and other sensitive information that's stored locally.
What if it's included in the html but it's encrypted, and so you need a pass to get those keys but you only use the password once per session.
Lol I need a paper and pen to draw here as well...
What if for the remounting issue, I just apply a z-index to elevate but I don't reorder until it is dropped. This way you don't feel the lift weight.
In any other case, solving the remounting problem is solved by using z-index and managing that. Same strategy of reordering z-index values can be done on drop by setting a 99999 z-index on the moving card.

- More informative cursors
- Export/import things
- Module replacement

A good solution for the floating UI is to use the cursor as fixed origin.
Instead of using the viewport frame, use the cursor. Things will appear around it on it's own surface that is a thing but a temporary one.
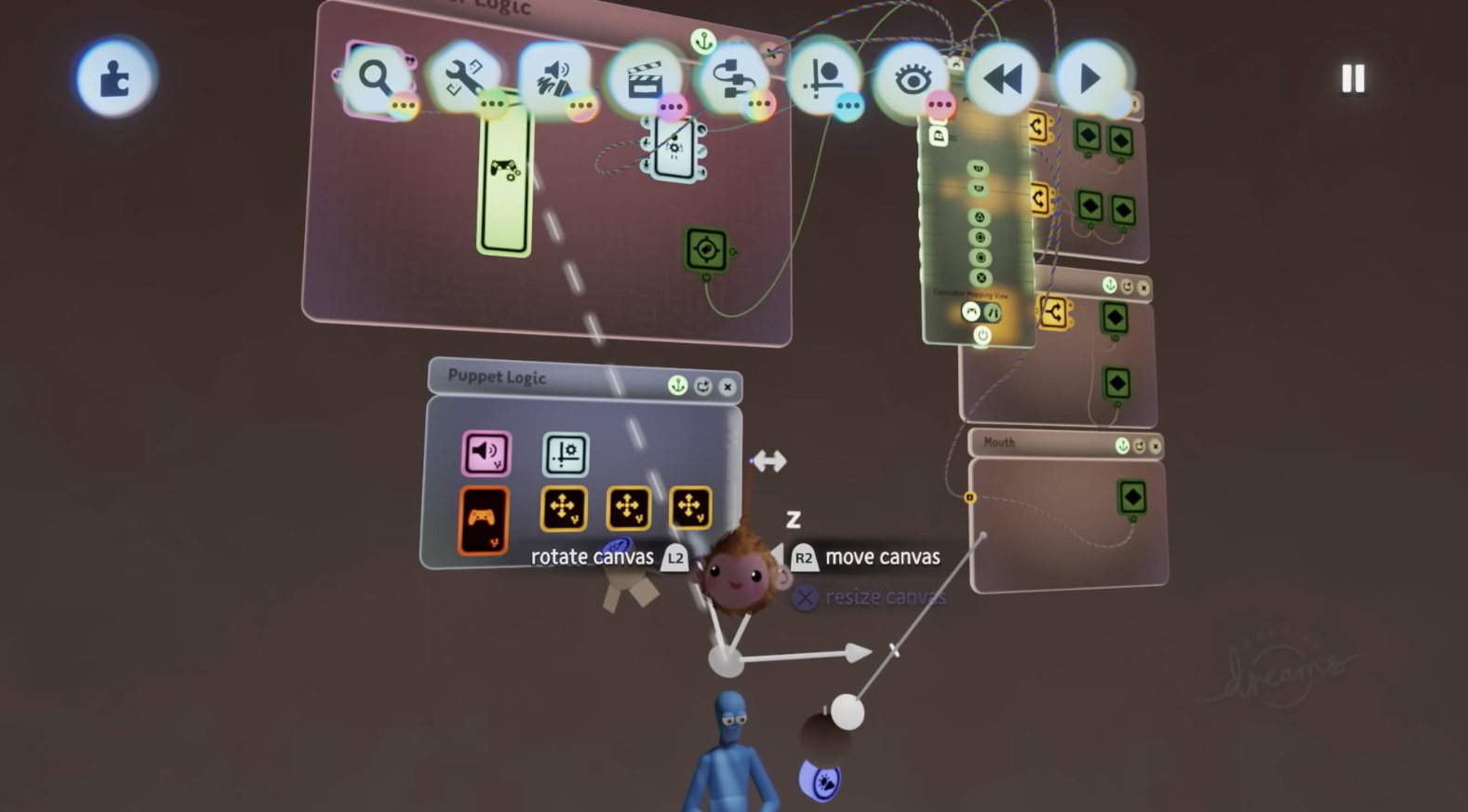
Like this type of thing:





The dreams cursor interface and controls are the best fit without question.
It has personalization,
it exists in the 3d space (not on a different ui layer),
and thrives even when background is chaotic.
Flooring






Colored Cardboard


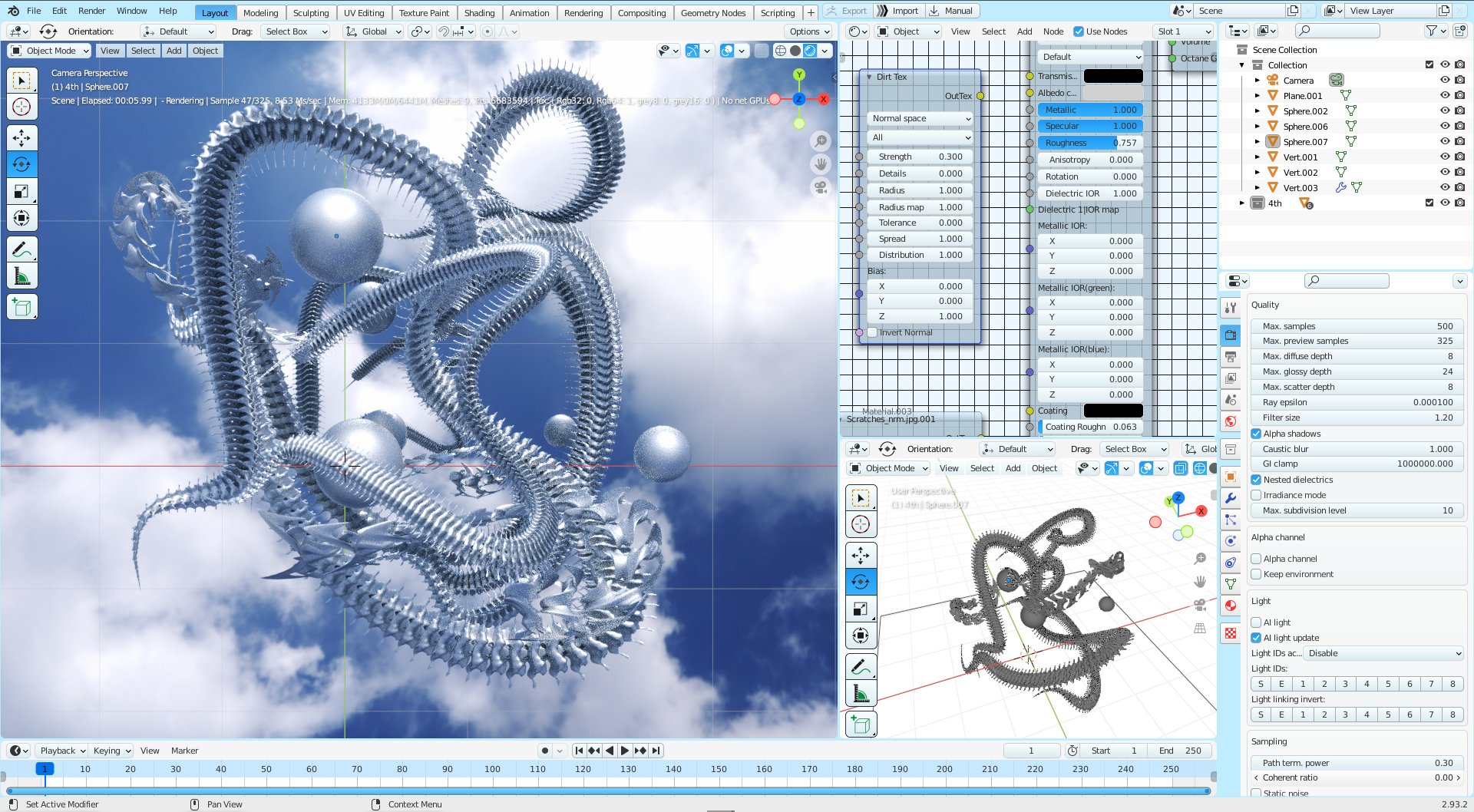
Just some samples on
shading


How do I define materials for the floor and floor-type entities?

